To add an icon to a button you must first add a button to your page. You can do that by following these steps.
Step 1. Click the add icon from the sidebar and choose the button option.
Step 2. Select the button and click on the attached settings icon.
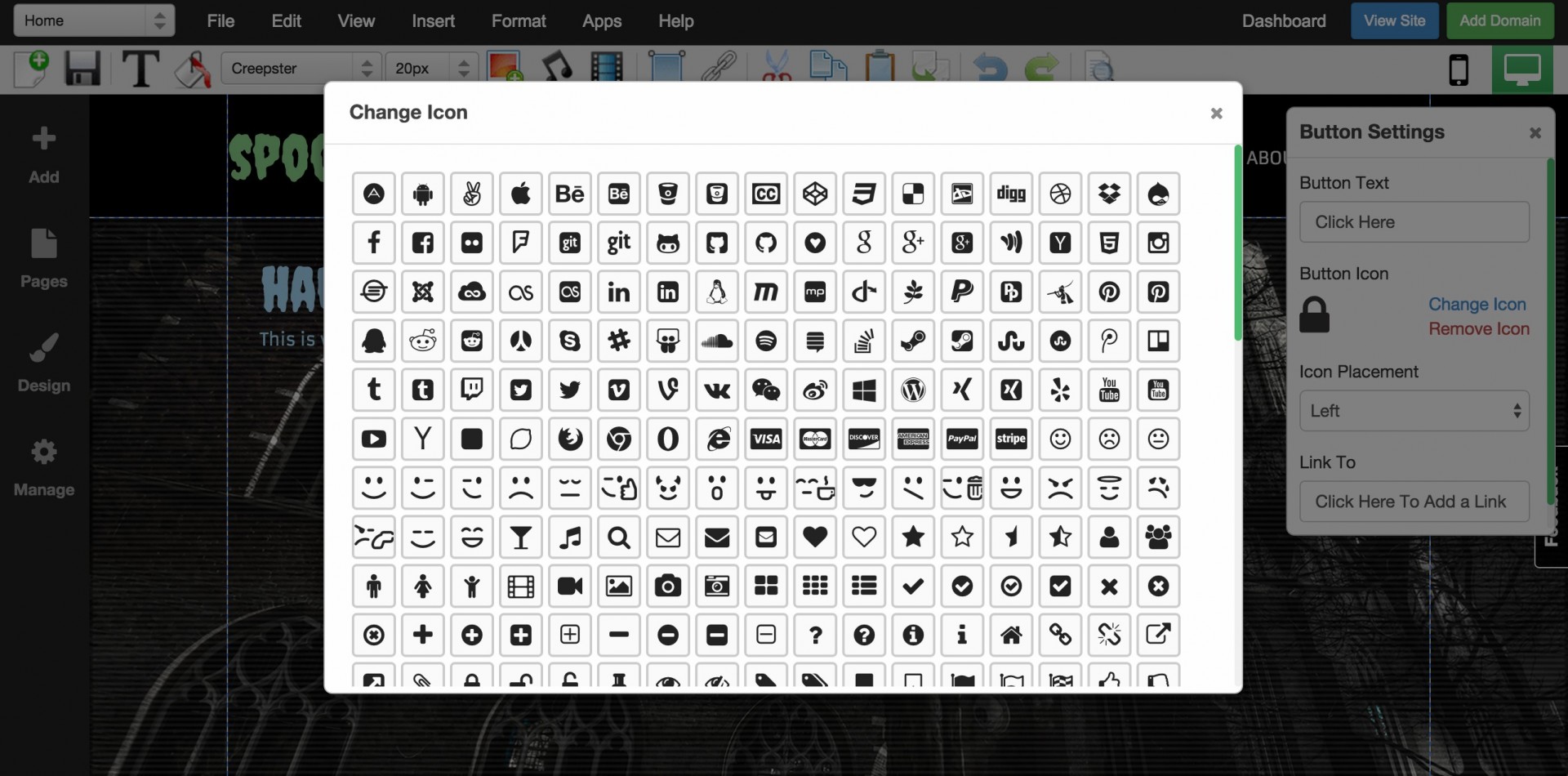
Step 3. Choose an icon for your button.
You can align your button to the left or right of the button text and change the size of the icon by changing your font size. Stay tuned for more new features from WebStarts. The easiest way to create an original, great looking website.